Lama berbrowsing ria dengan Firefox membuat saya lupa dengan Internet Explorer. Salah satu hal yang bikin saya suka dengan Firefox adalah adanya plugins yang sangat cocok untuk web developer. Diantaranya firebug dan web developer. Ternyata di Internet Explorer juga ada yg seperti itu. Namanya IE developer toolbar. Bisa didownload disini.
Salah satu yang bikin Firefox unggul adalah Firefox lebih akrab dengan web developer. Dengan adanya fasilitas error console, para web developer ini bisa lihat bagaimana halaman web mereka, apakah ada error atau apa. Kalau mau yg lebih advance ada firebug. Kalau untuk saya pribadi cukup pakai web developer tools, sebuah plugin yang berisi beberapa fungsi yg sangat menarik dan berguna.
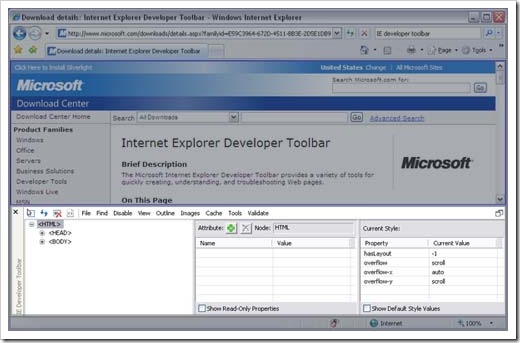
Nah, tidak mau kalah dengan Firefox, ternyata di IE juga ada yg seperti itu. Malah sudah lama, namanya IE developer tab. Seperti yang terlihat pada screenshot diatas, toolbarnya ada di bagian bawah browser. Ya, mirip seperti Firebug. Saya belum sempat nyoba-nyoba, tapi sekilas sih tampak meyakinkan tool ini.
Yang membuat saya tertarik adalah fitur untuk meng-outline elemen dalam suatu halaman web. Saya seneng dengan fitur yang sperti itu. Trus bisa meng-explore layout suatu halaman web pula dan ditampilkan dalam bentuk tree view. Hehe, keren deh. Btw, Opera ada Developer toolsnya juga gak ya ? Safari ? Hmm buru-buru deh.

No comments:
Post a Comment
Thanks udah mau komentar. Jgn lupa http:// nya kalau memasukkan alamat web/blog.